Aprender a desenvolver um site pode parecer bem desafiador no início. Isso porque, para montar uma página na internet, é necessário entender algumas linguagens básicas, como HTML, CSS e JavaScript – e um pouquinho de inglês.
Deste modo, muitas pessoas acreditam que para aprender essas habilidades é preciso passar horas lendo códigos complexos ou assistindo a tutoriais longos. Embora essas abordagens sejam eficazes, elas nem sempre são as mais atraentes. E é aí que entra um conceito que funciona melhor para muitas pessoas: aprender jogando.
Esses 5 jogos vão te ensinar a montar seu próprio site
Gamificar o aprendizado de programação oferece uma maneira divertida e interativa de desenvolver essas habilidades. Ao utilizar jogos que estimulam o raciocínio lógico e a criatividade, é possível absorver melhor os conceitos e se preparar para situações reais.
Aqui, exploramos alguns jogos que podem ser excelentes aliados nessa jornada de aprendizado, tornando a experiência de montar um site mais leve e envolvente.
Leia também:
Google Sites: como criar um site de graça
Como criar seu “próprio” ChatGPT; veja passo a passo
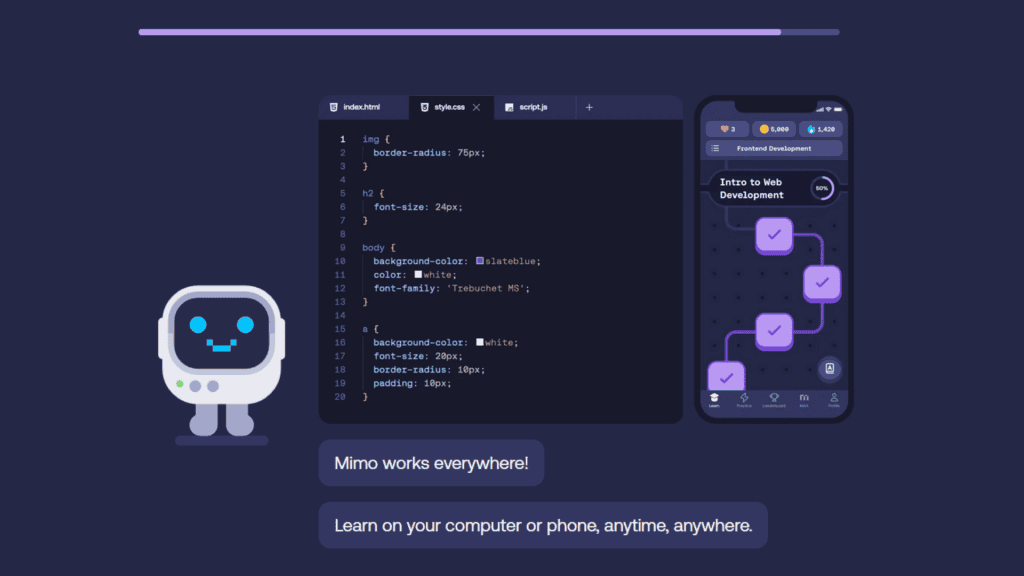
1. Mimo
O Mimo é uma plataforma que se destaca pela abordagem prática e objetiva, com uma interface intuitiva e fácil de usar. Ele oferece diversas formas de aprendizado para manter o processo interessante e acessível.
Com lições rápidas e dinâmicas, o Mimo adota um sistema de gamificação para motivar o aprendizado contínuo, premiando o progresso e incentivando você a seguir estudando. Nele, é possível aprender uma variedade de linguagens e tecnologias necessárias para criar um site, como Python, JavaScript, Java, HTML, CSS, SQL, Swift, Kotlin, C++, SQL e PHP.
Embora não seja propriamente um jogo, o Mimo é uma plataforma educacional gamificada, disponível para PC, Android e iOS, projetada para ensinar programação e desenvolvimento web de maneira interativa e envolvente. O plano básico é gratuito, mas o Mimo também oferece certificado para os planos pagos.
2. Codédex
Para criar sites, uma das primeiras coisas que você precisa aprender é a linguagem HTML, que significa “HyperText Markup Language” (Linguagem de Marcação de Hipertexto). Essa linguagem define como o conteúdo, como textos e imagens, é estruturado digitalmente. Embora o HTML funcione bem sozinho, ele costuma ser combinado com CSS e JavaScript, que explicarei mais adiante.
Deste modo, o Codédex se destaca por ser uma das poucas ferramentas que ensina HTML de forma gamificada. Nele, você participa de “missões” que te recompensam com EXP. Durante as missões, você escreve o código em um editor central, enquanto uma explicação sobre o exercício fica à esquerda e, à direita, um terminal exibe o resultado do código.
Além do design desse jogo ser bem interessante, você pode avançar no seu próprio ritmo, sem punições por eventuais erros no código. O Codédex está disponível online, para navegador, e os primeiros capítulos de diversos cursos são gratuitos.
3. Elevator Saga
Elevator Saga é um jogo que mistura programação com desafios de otimização, utilizando JavaScript para ensinar conceitos relacionados ao controle de sistemas de elevadores.
O objetivo é programar os elevadores de forma eficiente, garantindo o transporte rápido de passageiros e evitando o desperdício de tempo. Cada nível apresenta situações complexas, como chamadas e destinos variados, exigindo que o jogador escreva códigos que simulem um sistema funcional e eficiente.
O jogo oferece uma experiência prática para aprender JavaScript, pois os jogadores devem resolver problemas como transportar um número específico de pessoas dentro de um tempo limite.
A interação com a comunidade também é um destaque, já que os jogadores compartilham soluções e discutem formas de otimizar seus códigos. Isso transforma a aprendizagem em um processo colaborativo e divertido. O Elevator Saga está disponível online, para navegador, e é gratuito.
4. User Inyerface
Apesar de parecer simples à primeira vista, a interface do usuário (UI) é uma área complexa. Ela envolve o design da interação do usuário com a aplicação, determinando onde clicar, o que observar, como os elementos se movimentam, entre outras questões baseadas em ações. Para muitos, esse é o maior desafio no desenvolvimento web, visto que usuários são imprevisíveis e podem agir de maneiras inesperadas.
Apesar dessa imprevisibilidade, existem erros comuns em UI que devem ser evitados, pois podem incomodar os usuários. Assim, o User Inyerface é uma excelente ilustração desses problemas.
Inicialmente, o site parece estar com defeito, mas, à medida que você explora, percebe que os “bugs” são intencionais. Botões inativos, pop-ups inconvenientes e menus com navegação confusa são apenas alguns dos obstáculos presentes.
As dificuldades que você encontra no jogo servem como um bom aprendizado, ajudando a construir uma UI mais eficiente e agradável para os usuários em seus próprios projetos. O jogo User Inyerface está disponível online, para navegador, e é gratuito.
5. Coding Fantasy
O CSS, que significa “Cascading Style Sheets” (Folhas de Estilo em Cascata), é utilizado para estilizar a aparência do código HTML nas páginas da web, permitindo que você personalize o visual do texto e deixe as páginas mais organizadas e atraentes. Apesar de ser fácil de aprender, é considerado um dos pilares do desenvolvimento da World Wide Web.
Os jogos de aventura da Coding Fantasy são uma maneira divertida de aprender CSS, combinando o estilo RPG com o ensino de programação. Embora esses jogos tenham um enfoque voltado para um público mais jovem, pessoas mais velhas também podem se divertir enquanto aprendem como desenvolver sites.
Nos jogos gratuitos oferecidos no site, você escreve códigos CSS para controlar o movimento de sua equipe em um mapa e enfrentar inimigos. Por exemplo, no jogo Grid Attack a missão é salvar o mundo usando “os poderes do CSS Grid”, ajudando os jogadores a entender como aplicar CSS de maneira divertida e desafiadora.
O post 5 jogos que ensinam a como fazer um site apareceu primeiro em Olhar Digital.